Context
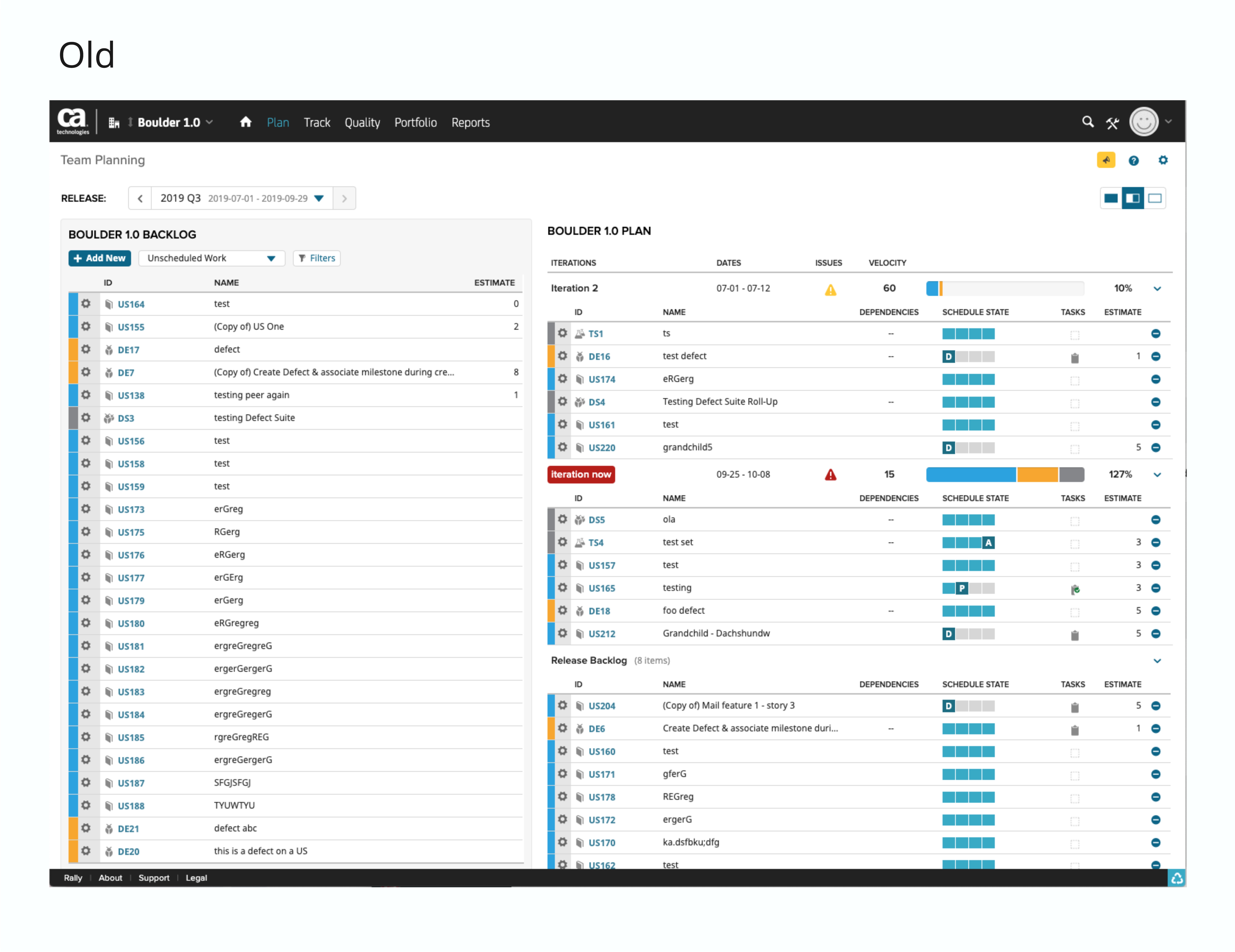
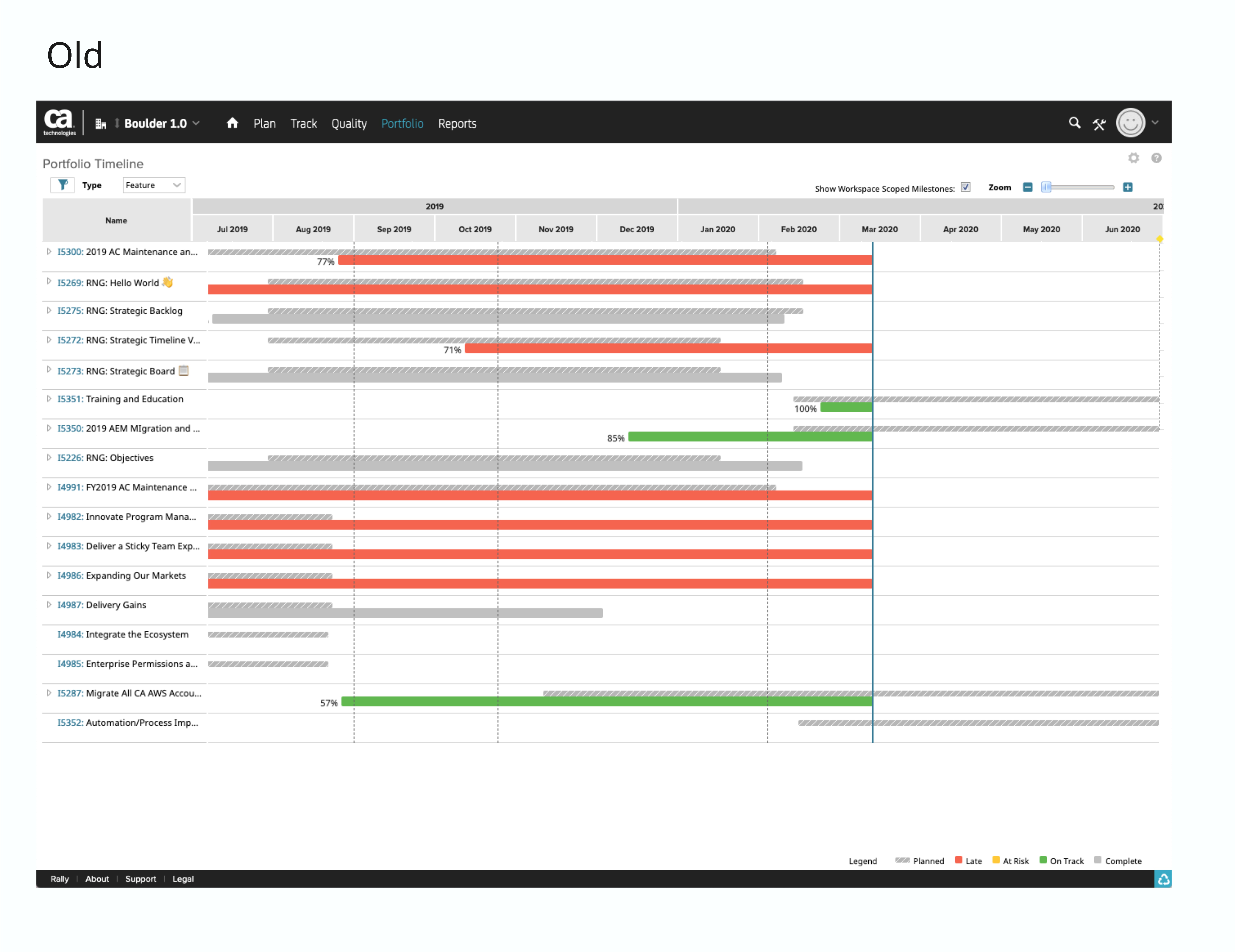
After Rally (CA Technologies) got acquired by Broadcom, the company faced numerous challenges including employee attrition and loss specialized talent, a new corporate strategy, etc. We were forced to abandon the new product strategy we had been working on.
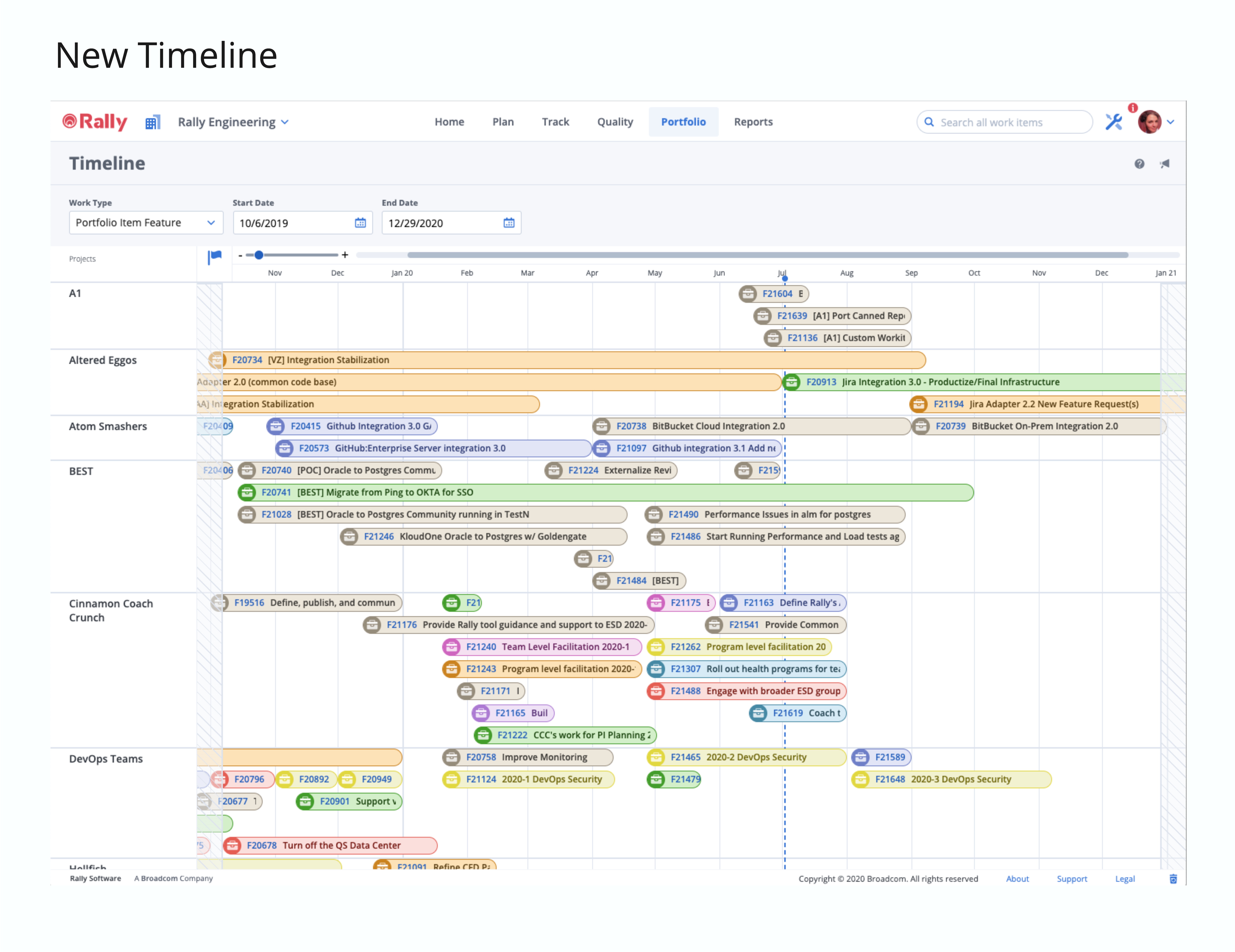
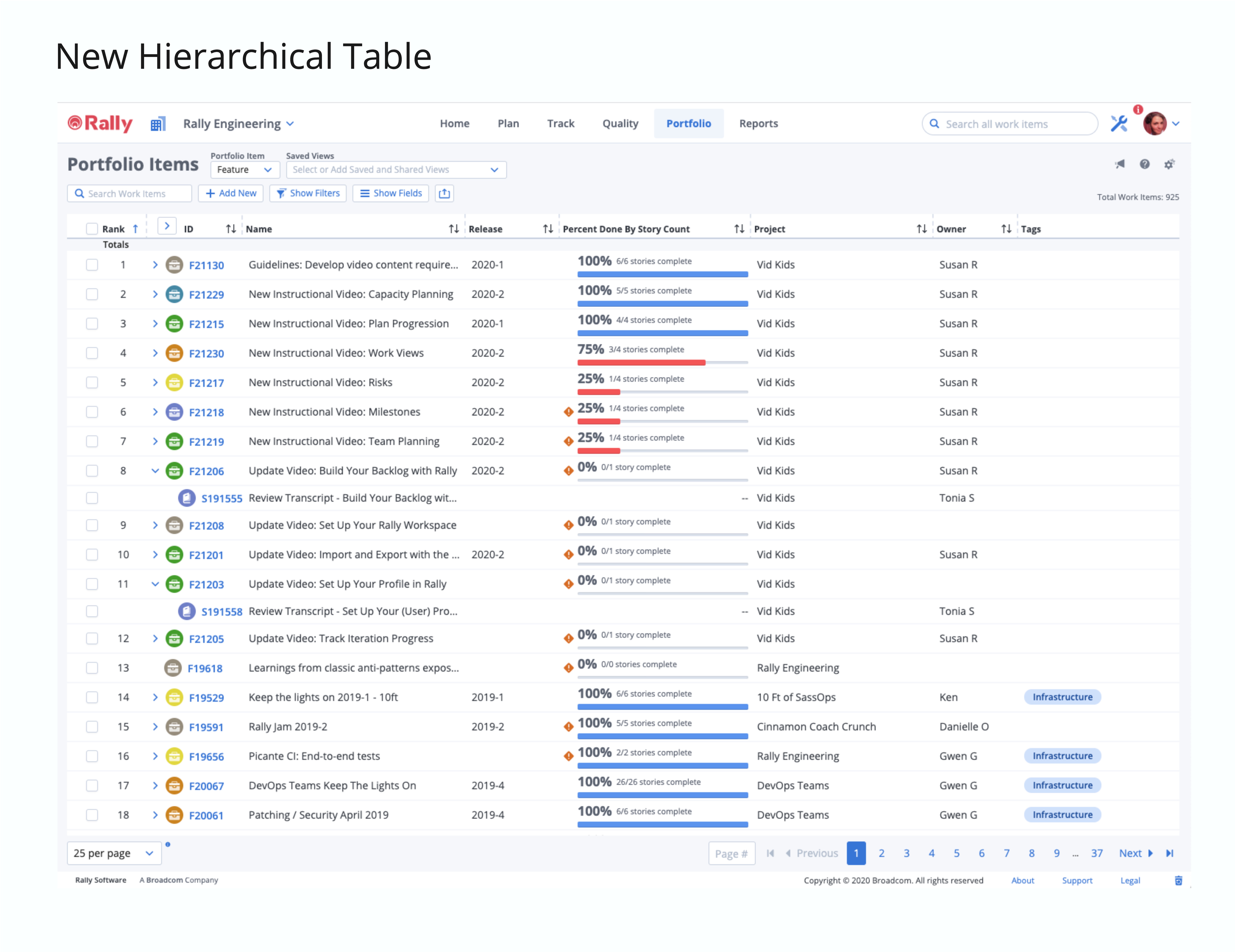
We had invested a year+ towards a new product, leadership was interested in salvaging as much of that work as possible. The decision was reached that we could deliver enough user value by giving Rally a face lift and in the meantime improve our tech stack, and provide a more consistent experience for our customers.
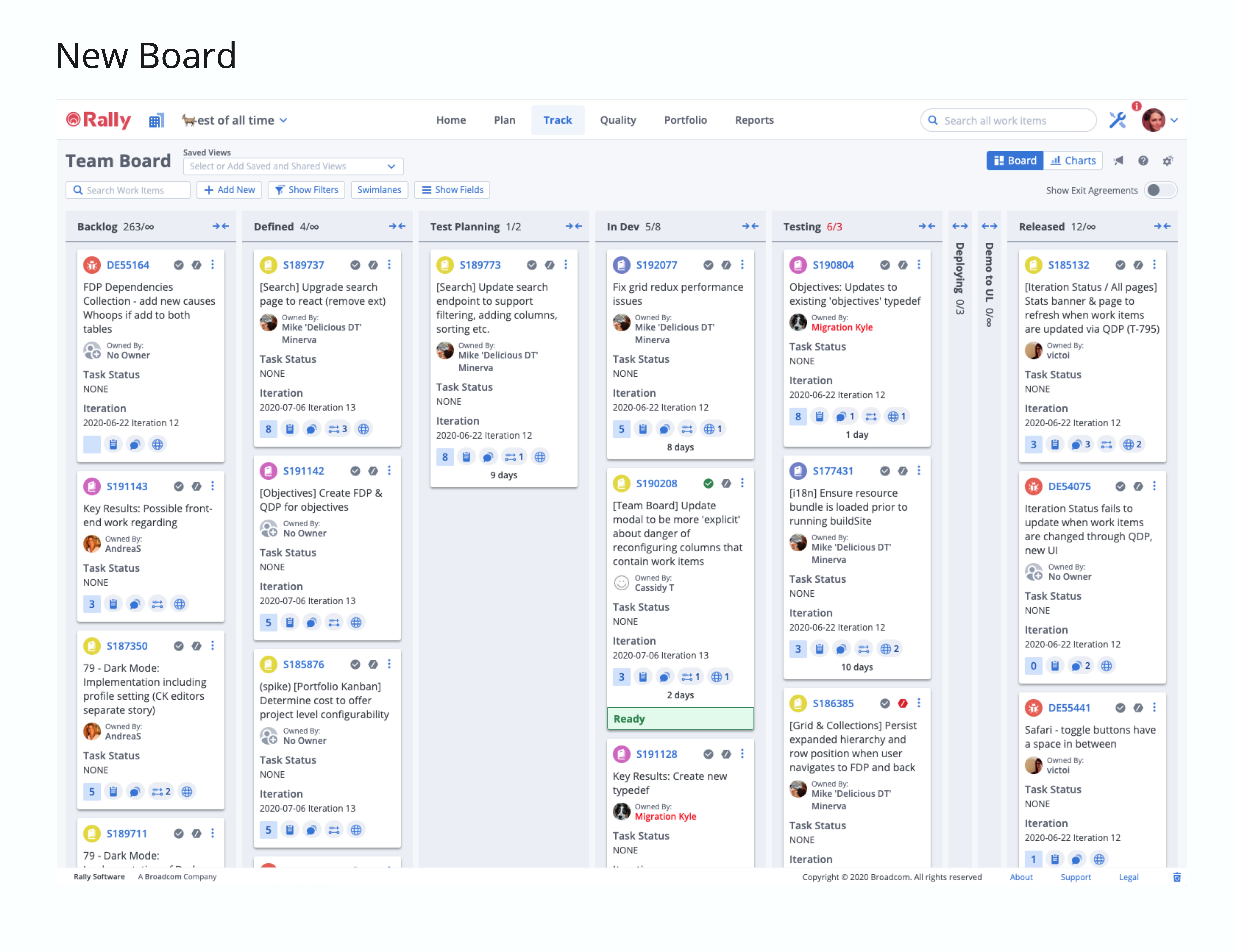
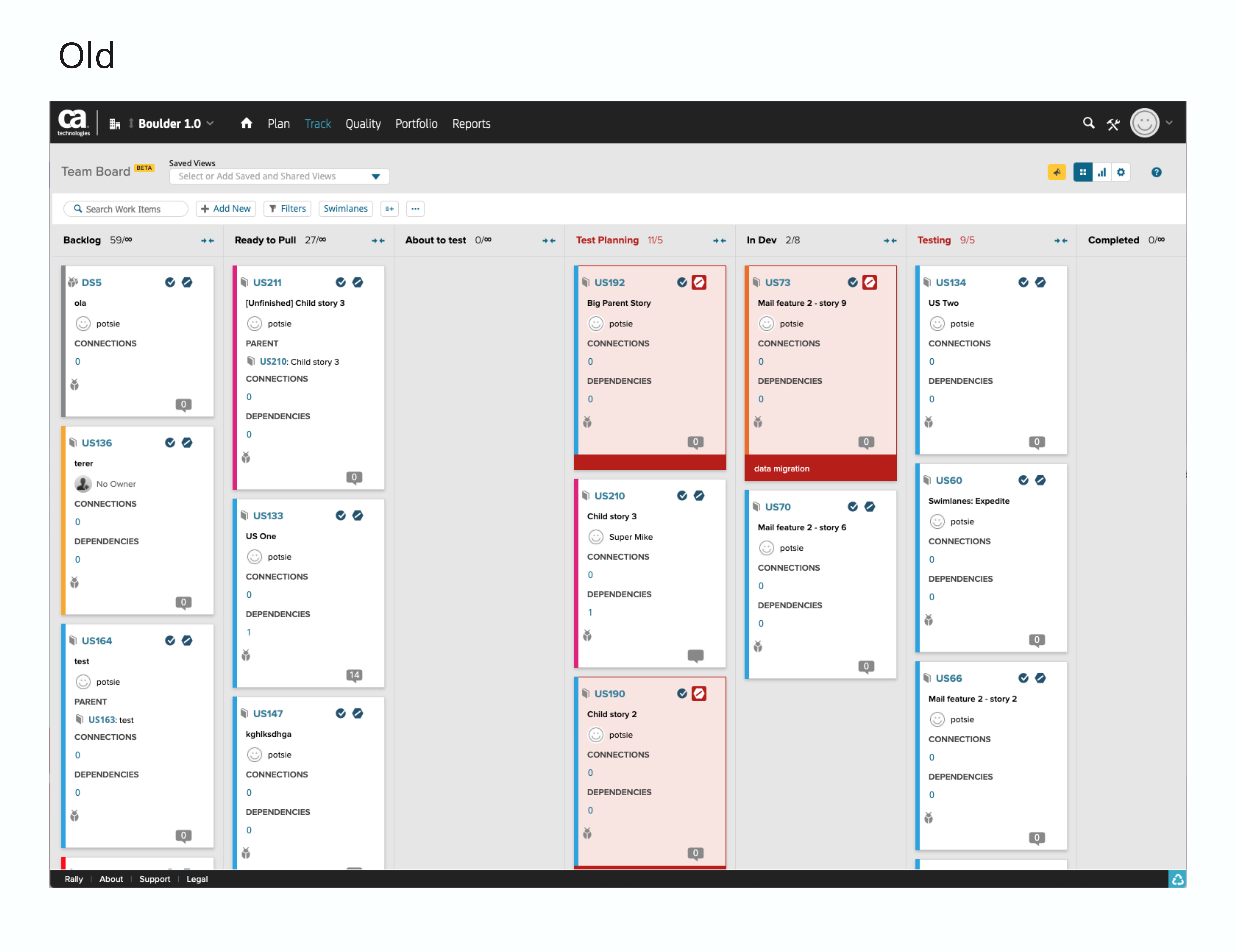
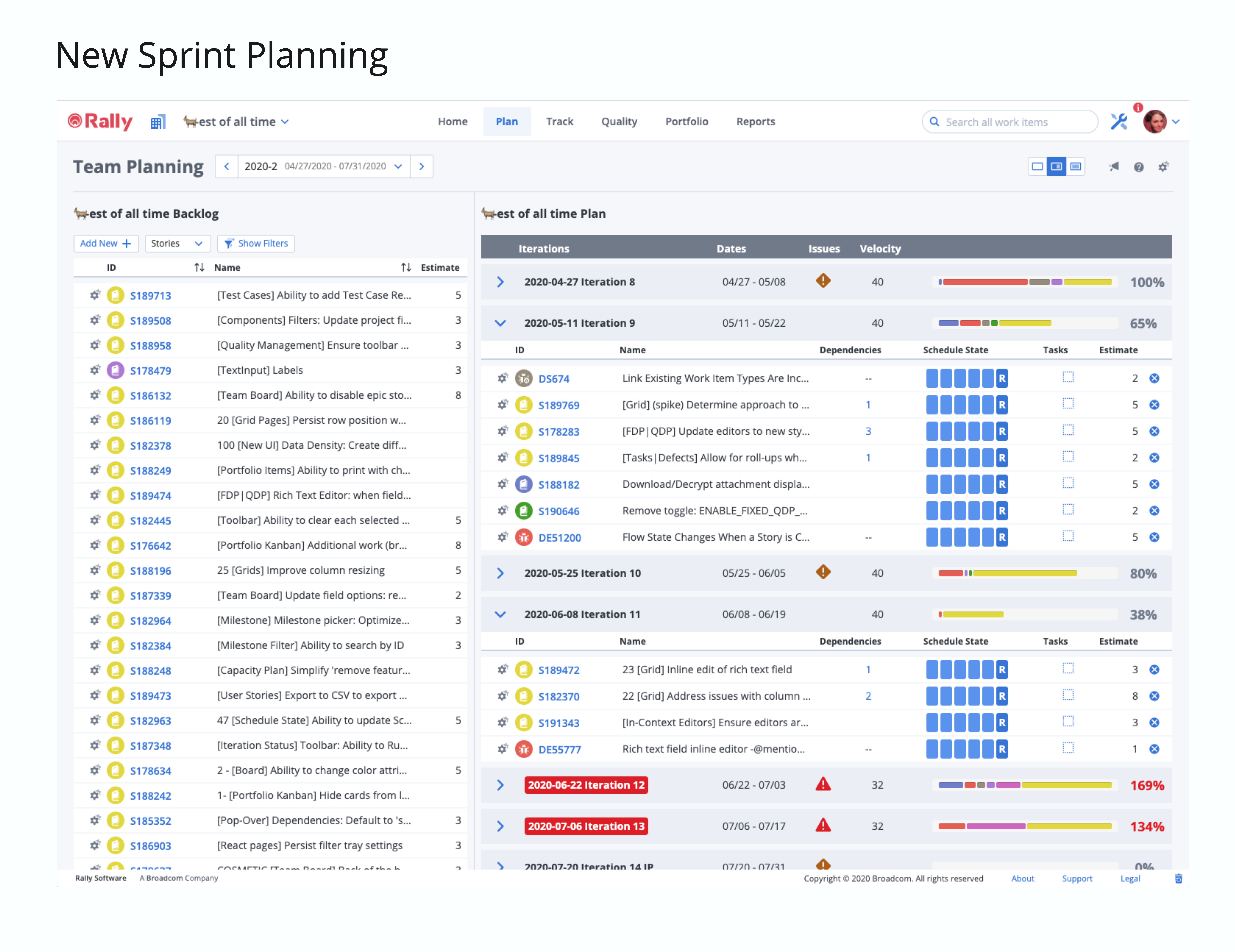
During this effort I laid out several design strategies on how to unify the existing UI and simplify our page footprint that would lead to the successful launch of the new face of Rally.