Context
Rally is a 17 year old SaaS tool; it is an Agile lifecycle management application and helps organizations manage hierarchies of people, work and time. It serves multiple personas and supports several methodologies: SAFe, SCRUM, Kanban and Objective-Driven.
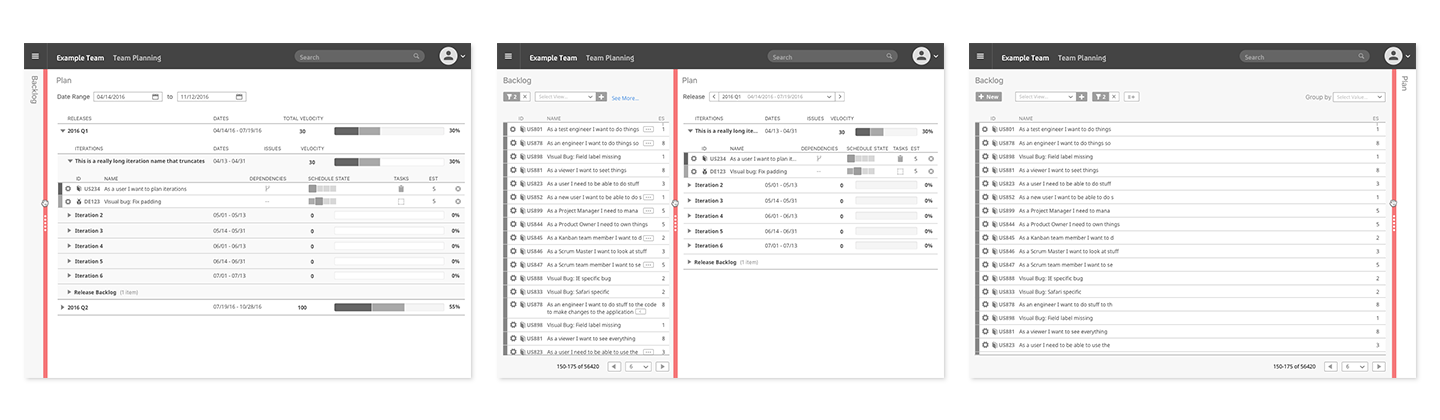
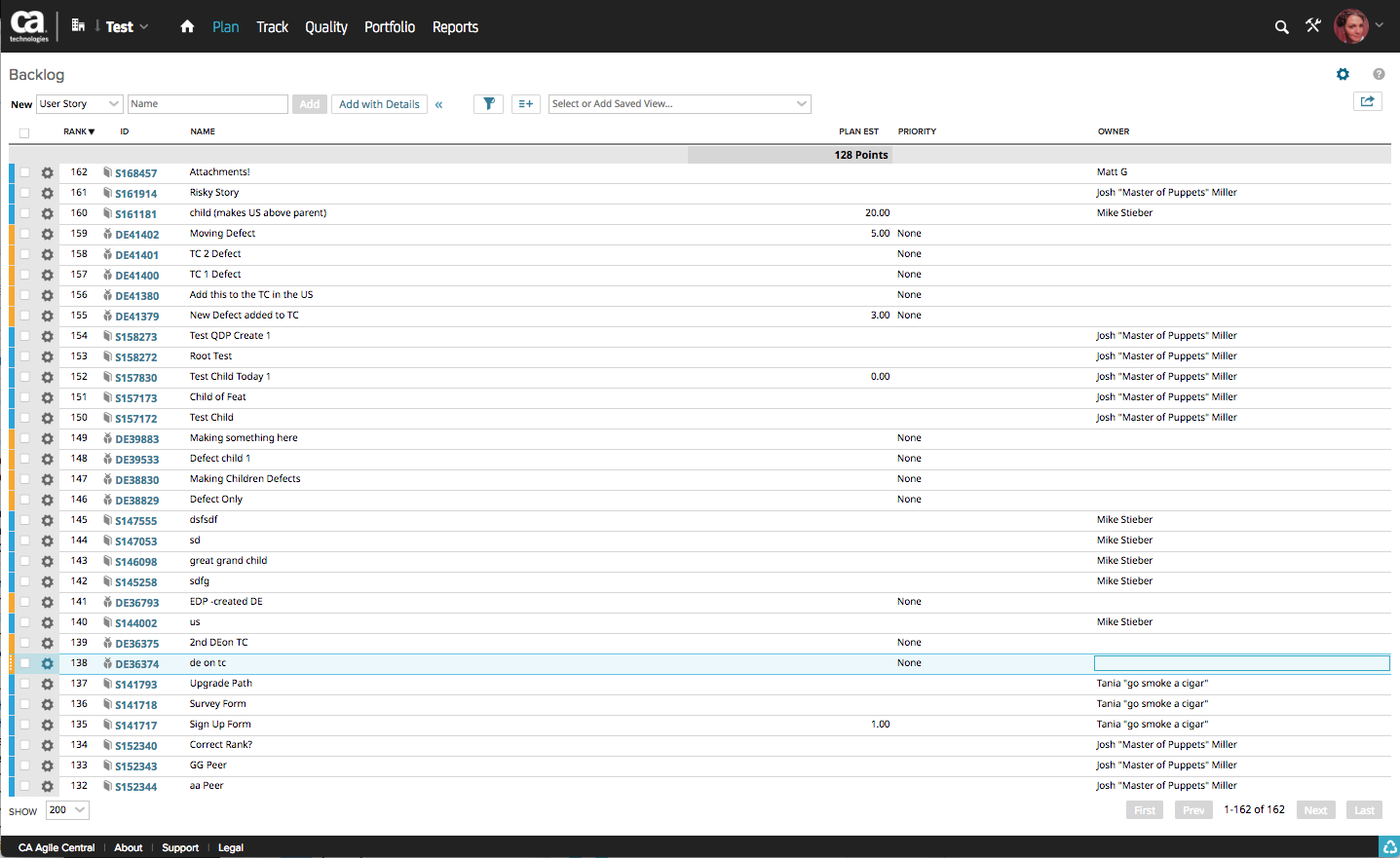
The legacy tool, has about 30+ core pages (plus a lot of reports and artifact pages) and allows organizations create infinite amount of custom pages. Because there is little to no management of custom pages, the tool can quickly become bloated for some customers. Our core pages tend to be very redundant, some of them slight variations of each other. Additionally, some of the legacy pages were written in ext.js and tps.js which had really poor performance especially for our XXL enterprise customers.