Context
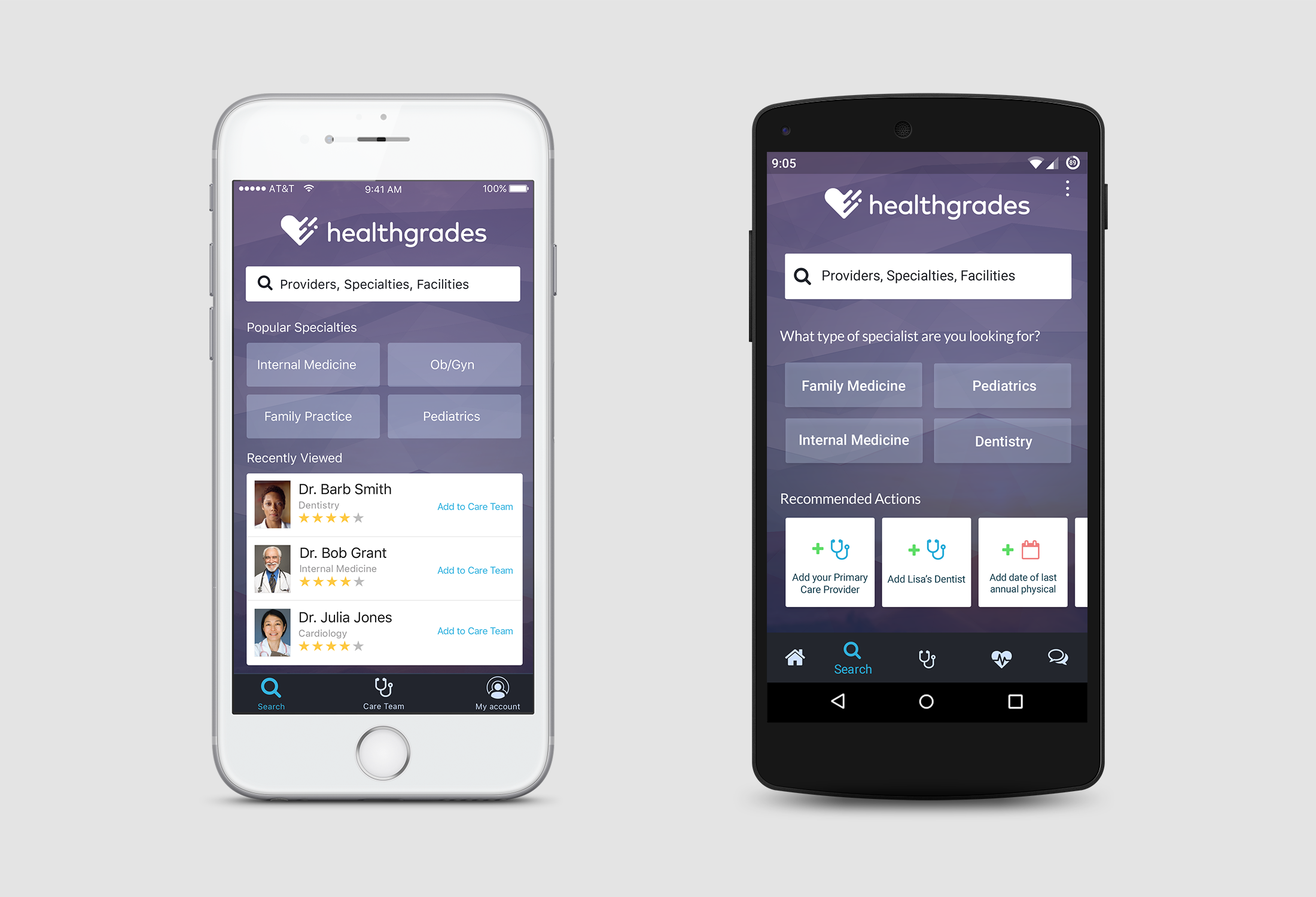
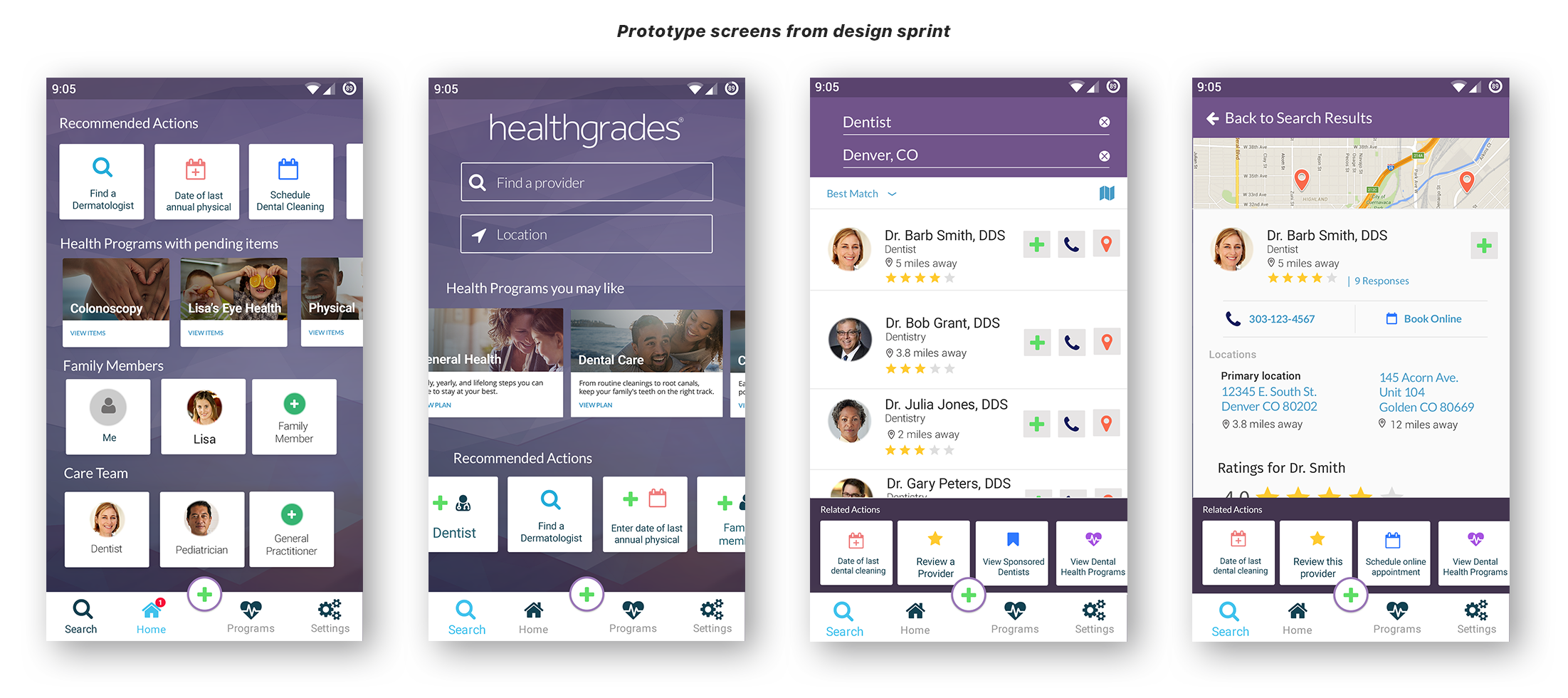
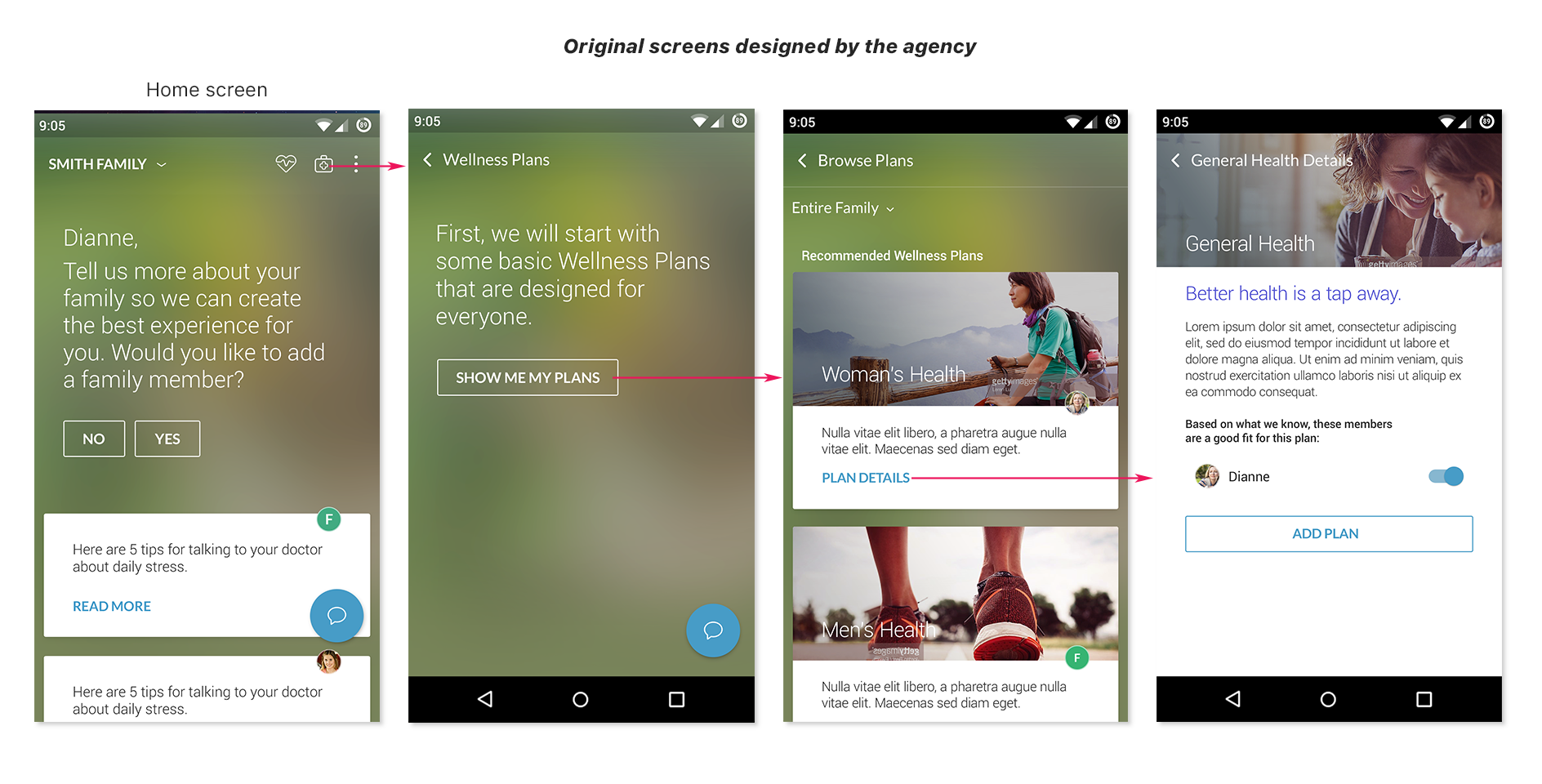
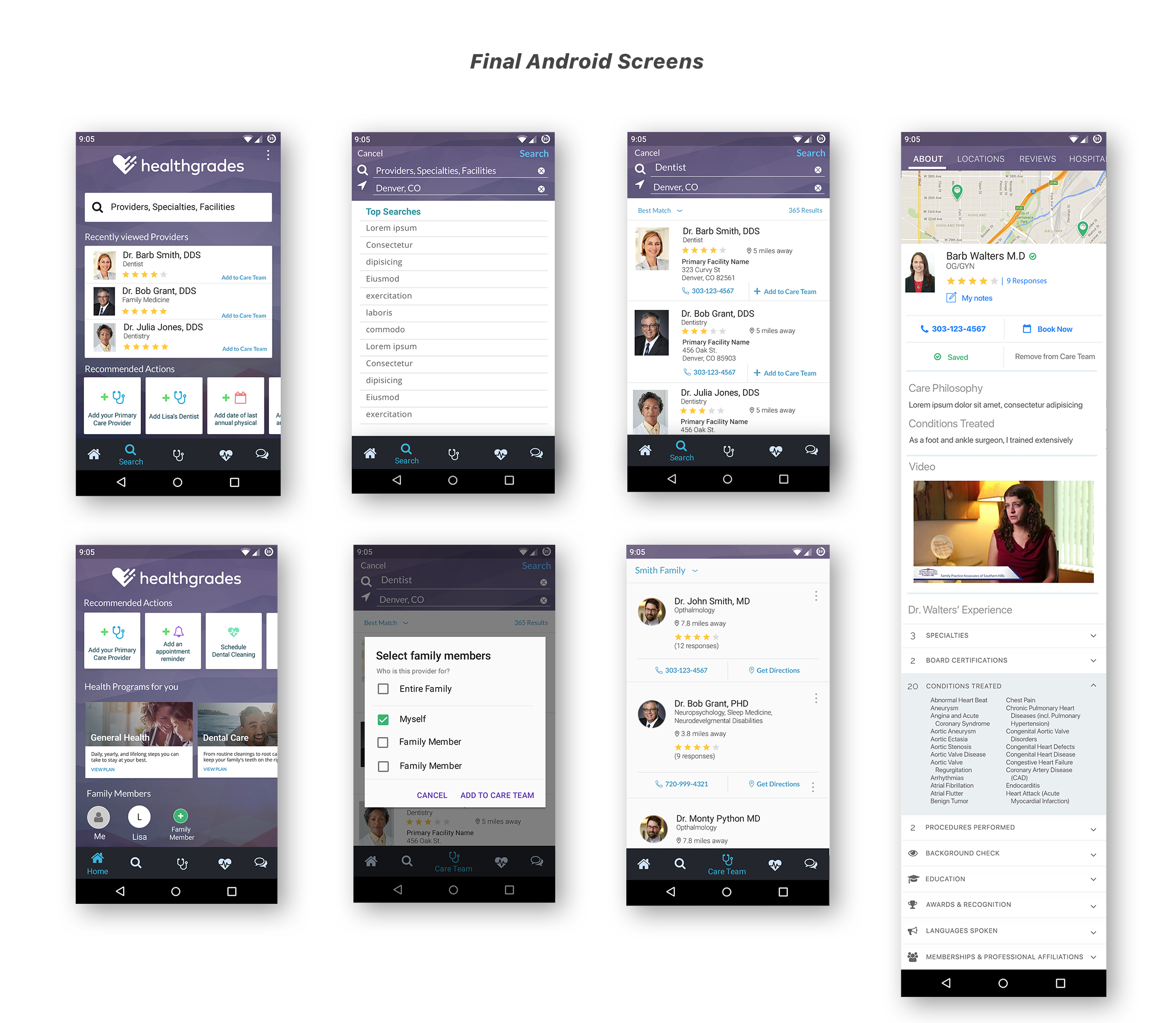
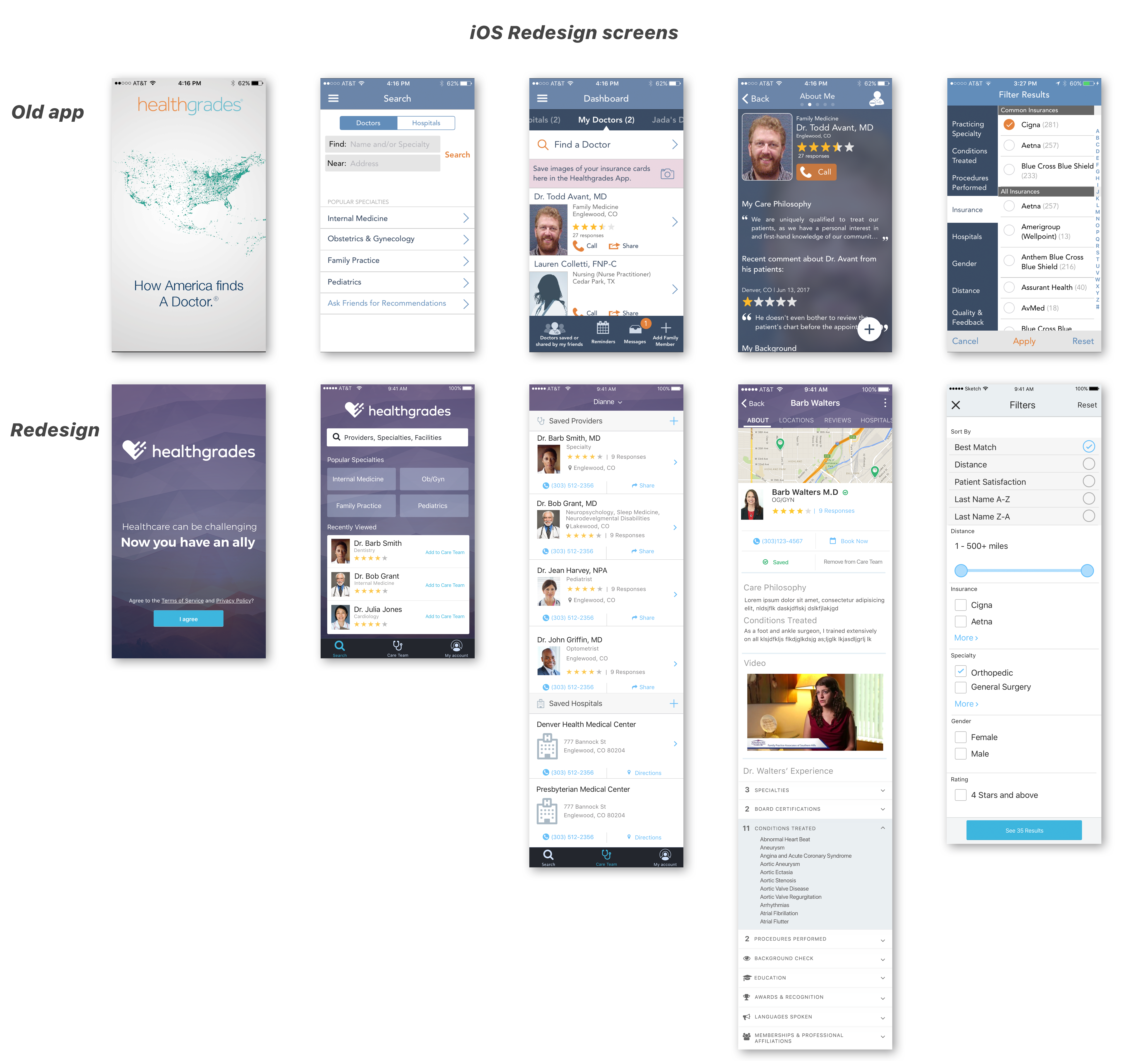
Healthgrades (HG) had a well-received iOS app and wanted to develop an entirely new concept for their Android app. When I inherited the project, the Android app had been in development for 2 years prior.
The HG app is a tool for finding the right doctor, making online appointments, leaving doctor reviews and managing families’ healthcare.