Context
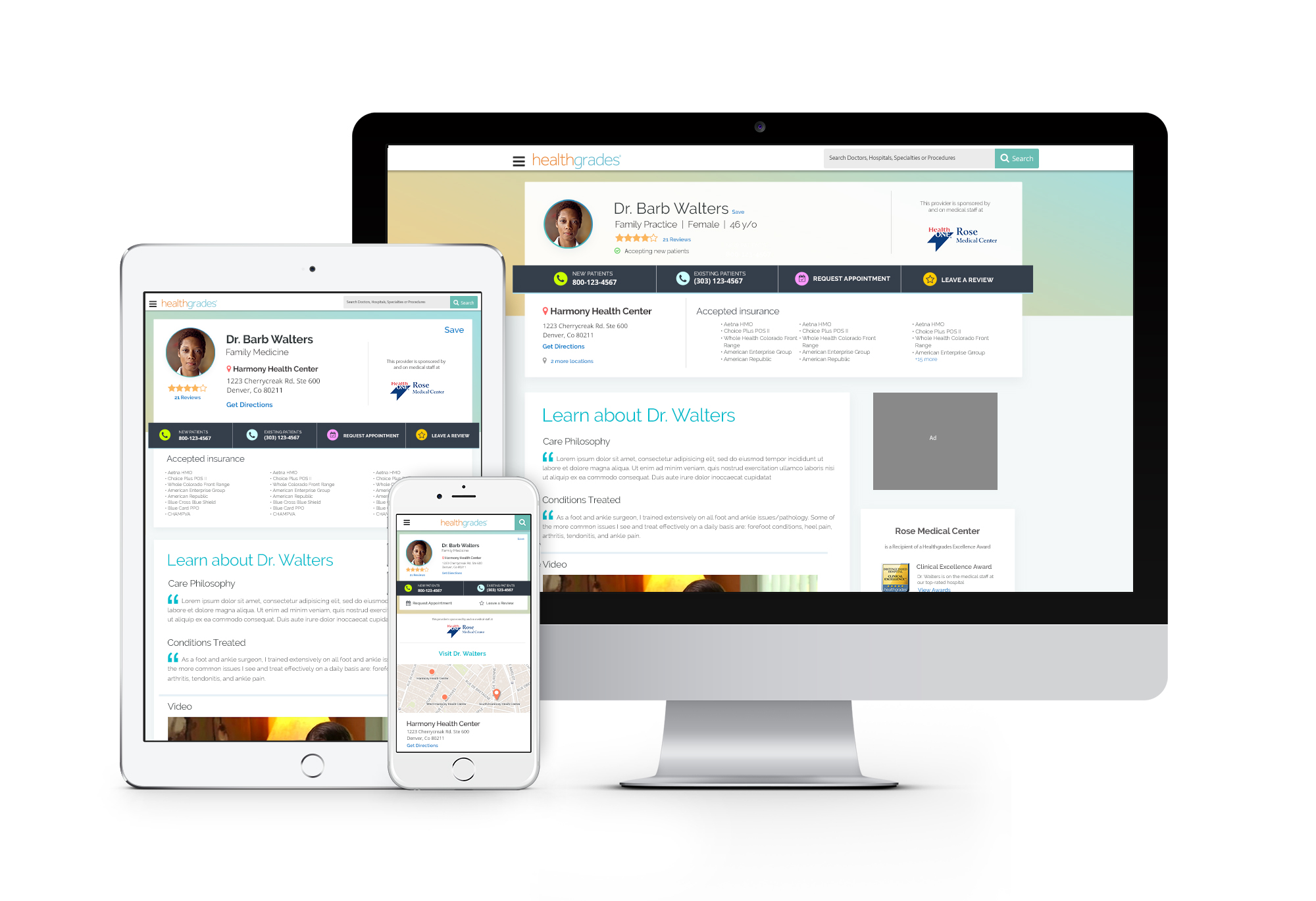
Over 1 Million people a day use Healthgrades.com to find their healthcare providers. HG gives consumers information about the provider’s experience, patient satisfaction and hospital quality to make informed decisions.
HG’s business model is based on contracts made with hospitals to promote their affiliated providers with “premium” profiles.
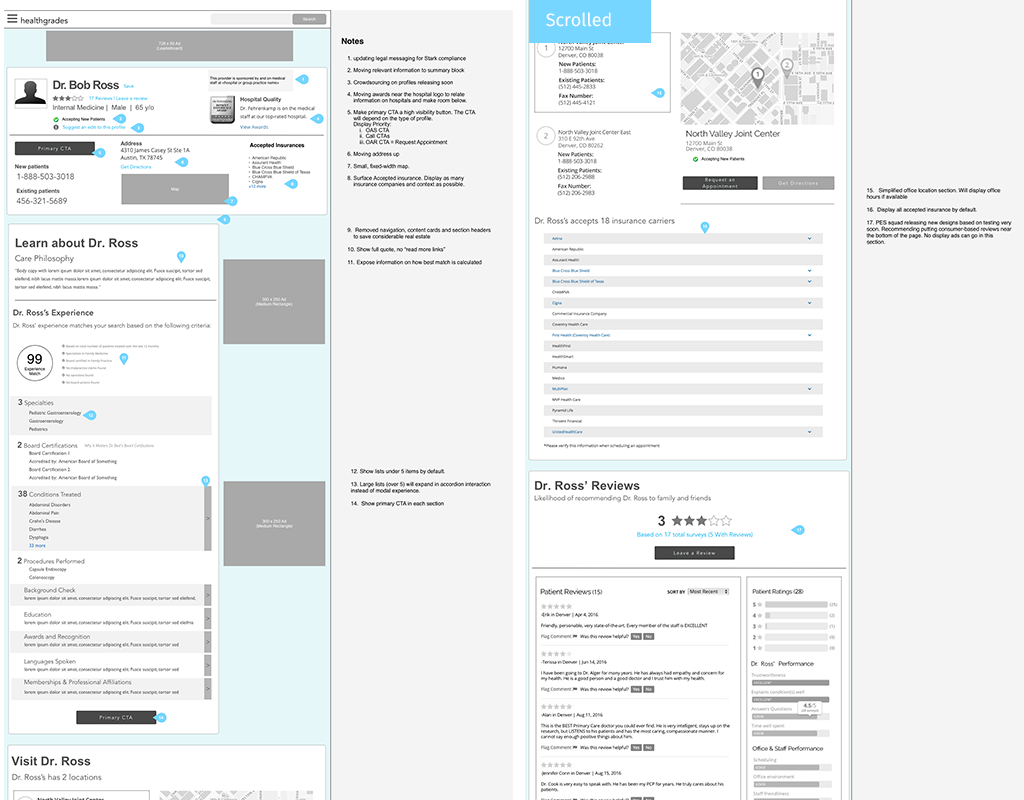
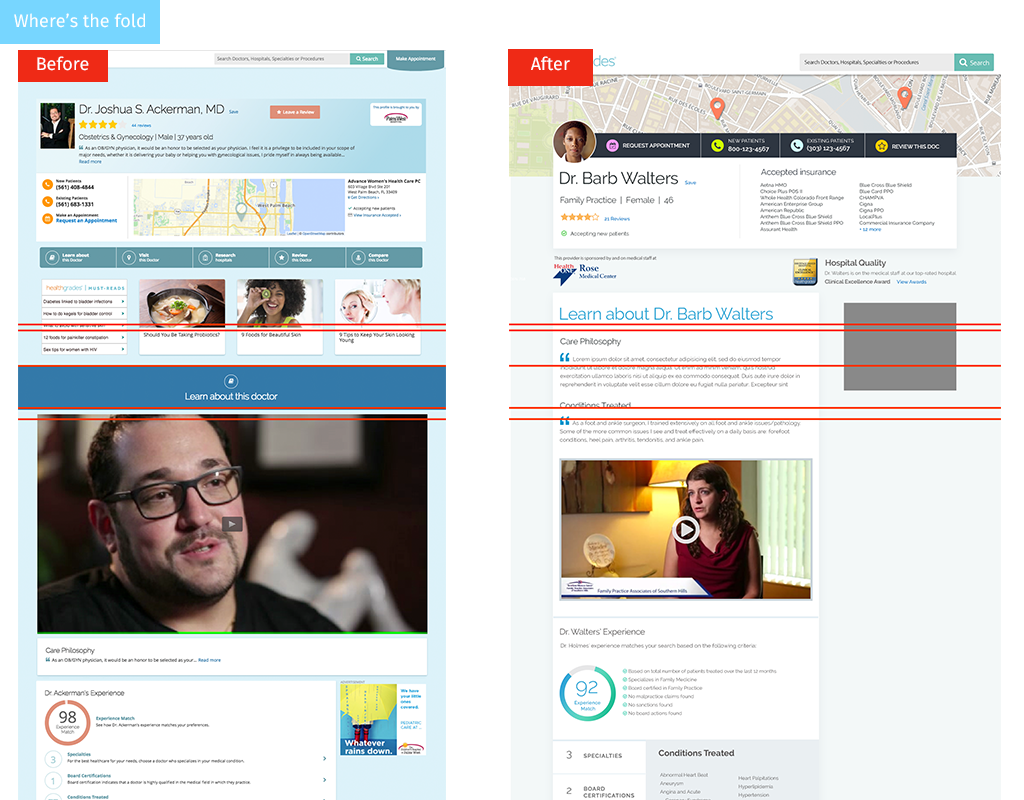
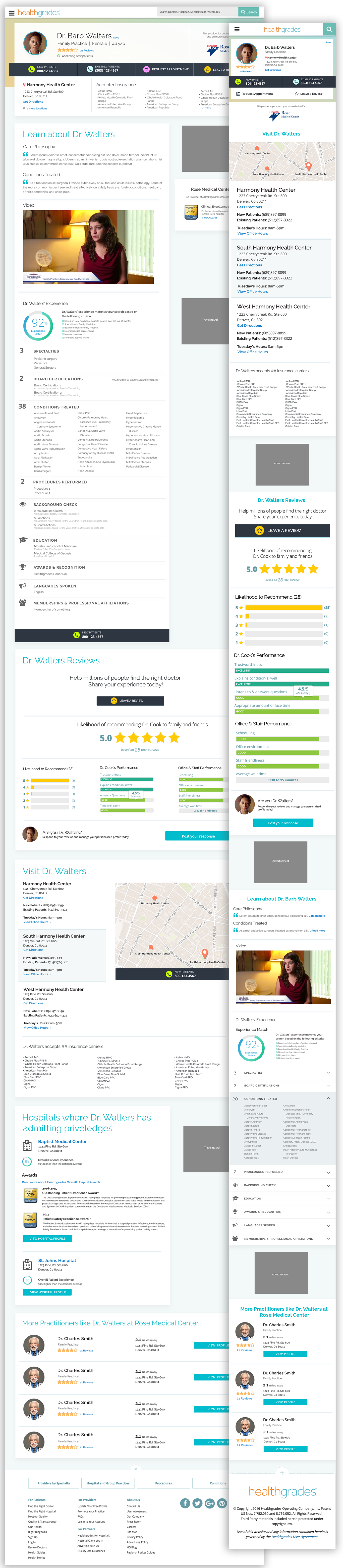
The revenue from the paid profiles program was declining. The executives asked me to “fix” a list of items they didn’t like about the existing UI. The business wanted to increase calls to the “new patient phone number” and increase online bookings for the profiles who had that functionality